CSS选择器一文全明白
我们知道HTML主要用于描述网页内容,主要不是负责网页的显示效果,网页的显示效主要由叠层样式表控制着。所以关于叠层样式CSS学习尤为主要,今天我们来了解CSS选择器。

本文介绍以下选择器:
- 简单选择器
- 类选择器
- 通用选择器
- id选择器
- 上下文选择器
- 伪类
简单选择器

简单的选择器就是单个元素名称,也就是标签,此时样式作用于所有该标签的元素,有时选择器可能不是单个,而是一组这时各元素用逗号隔开。我们用h标签做实例:
h1 {样式表}
h1,h2 {样式表}
类选择器
类标签用于同一标签的不同实例的显示效果。如有10个<p>有三个为强调,其他为正常显示,我们就可以在需要强调的的三个标签的class属性设置同一个值,而其他七个不是默认显示效果也可以设置一个class。
我们只需要通过标签加点加类名,如下:
p.strong{样式表}
p.normal{样式表}
通用选择器
通常作用于不同标签相同样式我们设置相同的类名,使用时我们只需要使用.类名。如
.类名{样式表}
ID选择器
id选择器的作用范围为特定元素。如果要使用id选择器所需要的的元素必须设置id元素。如
#id元素{样式表}
上下文选择器
最简单的上下文选择器为后代选择器。如果一个元素a在元素b中那,么元素b是a的后代。我们通过列出祖先名并用空格进行隔开。

如:
a b {样式表}
如果一个元素是另一个元素的后代且直接嵌套在其后我们称为子元素。我们可以通过以下来使用:
a>b {样式表}
first-child:只选择第一个子元素
last-child:只选择最后一个子元素
empty:指定的元素无子元素
only-child:指定该元素唯一的子元素
伪类
伪类是只有发生时才会发生作用的样式:如超级链接的四个状态;伪类与类不同采用的是冒号:
如:
:hover{样式表}
通用选择器

用星号(*)标示用于文档所以元素

相关推荐
-
 linux之chsh命令2024-05-07 18:53:31
linux之chsh命令2024-05-07 18:53:31 -
Linux Namespace浅析2024-05-07 16:46:07
-
 Linux-多进程开发,看完就明白了2024-05-07 14:18:13
Linux-多进程开发,看完就明白了2024-05-07 14:18:13 -
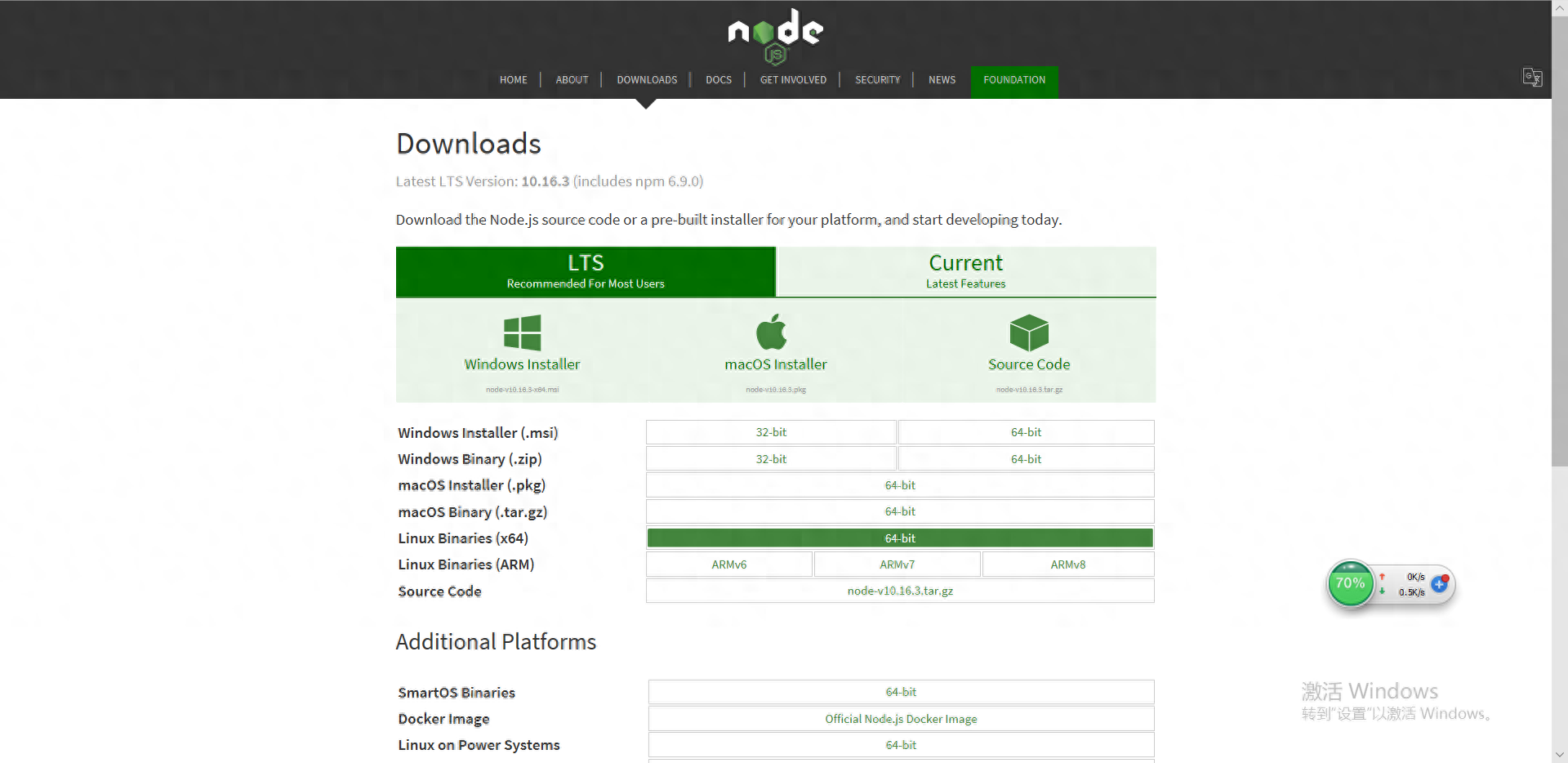
 linux 安装vue 很简单2024-05-07 12:59:50
linux 安装vue 很简单2024-05-07 12:59:50 -
 在 Linux 上用 zram 替代传统交换空间2024-05-07 11:13:30
在 Linux 上用 zram 替代传统交换空间2024-05-07 11:13:30