分享一个我自己用的简单CSS响应式布局方法
响应式布局就是让网站自动适应用户终端设备如:PC、手机、平板等,首先我们应该遵循移动端优先,交互和设计以移动端为主,pc则作为移动端的扩展,我这里使用媒体查询的方法取得客户端屏幕尺寸,你也可以自己再扩展。

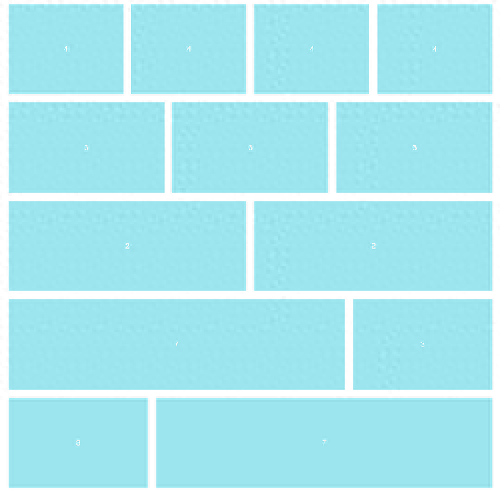
响应式布局
响应式布局CSS代码:
/*响应式布局*/
.tpt-wp{margin:0 auto;width:100%}
.tpt-cm{font-size: 18px;color: #333;text-align: center;background: #f2f2f2;height: 200px;line-height: 200px;padding: 10px;margin: 10px;}
.tpt-md-4{float:left}
.tpt-md-3{float:left}
.tpt-md-2{float:left}
/*浏览器宽度小于767px*/
@media only screen and (max-width:767px){
.tpt-md-4{width:50%}
.tpt-md-3{width:100%}
.tpt-md-2{width:100%}
.tpt-ml-3{display:none}
.tpt-mr-3{display:none}
.tpt-ml-7{width:100%}
.tpt-mr-7{width:100%}
}
/*浏览器宽度大于768px,小于1023px*/
@media only screen and (min-width:768px) and (max-width:1023px){
.tpt-md-4{width:50%}
.tpt-md-3{width:50%}
.tpt-md-2{width:50%}
.tpt-ml-3{display:none}
.tpt-mr-3{display:none}
.tpt-ml-7{width:100%}
.tpt-mr-7{width:100%}
}
/*浏览器宽度大于1024px,小于1199px*/
@media only screen and (min-width:1024px) and (max-width:1199px){
.tpt-md-4{width:33.33333333%}
.tpt-md-3{width:33.33333333%}
.tpt-md-2{width:50%}
.tpt-ml-3{float:left;width:30%}
.tpt-mr-3{float:right;width:30%}
.tpt-ml-7{float:left;width:70%}
.tpt-mr-7{float:right;width:70%}
}
/*浏览器宽度大于1200px*/
@media only screen and (min-width:1200px){
.tpt-md-4{width:25%}
.tpt-md-3{width:33.33333333%}
.tpt-md-2{width:50%}
.tpt-ml-3{float:left;width:30%}
.tpt-mr-3{float:right;width:30%}
.tpt-ml-7{float:left;width:70%}
.tpt-mr-7{float:right;width:70%}
.tpt-wp{width:1200px;margin:0 auto}
}
/*NET*/
四等分布局:
<div > <div ><div >4</div></div> <div ><div >4</div></div> <div ><div >4</div></div> <div ><div >4</div></div> </div>
三等分布局:
<div > <div ><div >3</div></div> <div ><div >3</div></div> <div ><div >3</div></div> </div>
二等分布局:
<div > <div ><div >2</div></div> <div ><div >2</div></div> </div>
左七右三布局:
<div > <div ><div >7</div></div> <div ><div >3</div></div> </div>
左三右七布局:
<div > <div ><div >3</div></div> <div ><div >7</div></div> </div>
相关推荐
-
 linux之chsh命令2024-05-07 18:53:31
linux之chsh命令2024-05-07 18:53:31 -
Linux Namespace浅析2024-05-07 16:46:07
-
 Linux-多进程开发,看完就明白了2024-05-07 14:18:13
Linux-多进程开发,看完就明白了2024-05-07 14:18:13 -
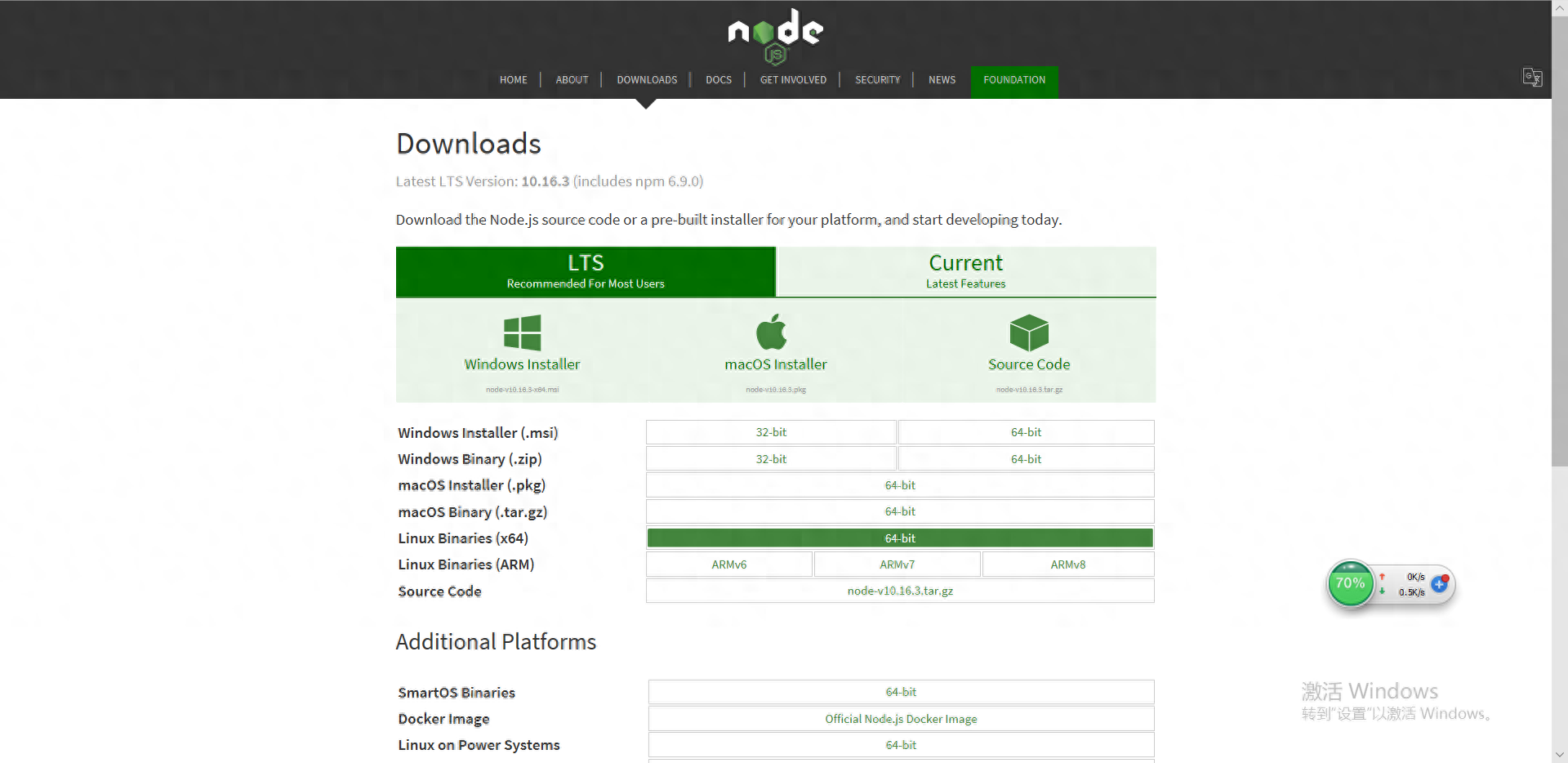
 linux 安装vue 很简单2024-05-07 12:59:50
linux 安装vue 很简单2024-05-07 12:59:50 -
 在 Linux 上用 zram 替代传统交换空间2024-05-07 11:13:30
在 Linux 上用 zram 替代传统交换空间2024-05-07 11:13:30