001 | CSS3 | border-radius 属性详解
了解CSS3的圆角之前,要实现上图圆点效果,需要让UI设计两个图出来,性能也差点。
border-radius使用
语法:
选择器 {
border-radius: 属性值;
}解析:
属性值有三种表达方式px、em、rem、vw、%......,后面根据这三个单位分别来学习下。
示例:
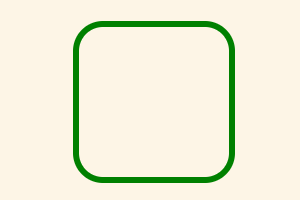
div {
width: 100px;
height: 100px;
border: 4px solid green;
border-radius: 20px;
}
分析:

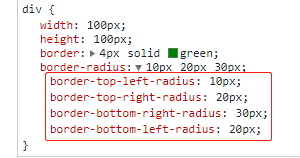
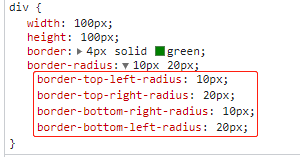
通过审查元素可知,border-radius是border-top-left-radius(左上角)、border-top-right-radius(右上角)、
border-bottom-right-radius(右下角)、border-bottom-left-radius(右下角)的简写。
border-radius: 20px;border-top-left-radius: 20px;
border-top-right-radius: 20px;
border-bottom-right-radius: 20px;
border-bottom-left-radius: 20px;border-radius: 20px 20px 20px 20px;通过测试,上面三种写法,最终呈现样式是一样的。
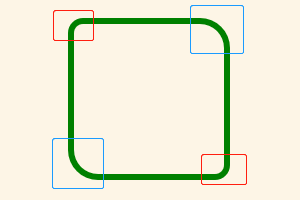
示例:
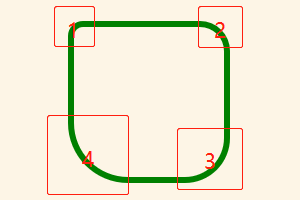
div {
width: 100px;
height: 100px;
border: 4px solid green;
border-radius: 10px 20px 30px 40px;
}
分析:
通过 border-radius: 10px 20px 30px 40px; 设置不同圆角大小,呈现不同的效果,其设置顺序是左上角、右上角、右下角、左下角的顺序设置的。
示例:
div {
width: 100px;
height: 100px;
border: 4px solid green;
border-radius: 10px 20px 30px;
}

分析:
border-radius: 10px 20px 30px; 当属性值设置三位数时,第2位属性值代表的是右上角和左下角对角的值
示例:
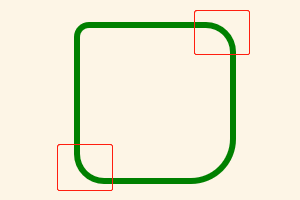
div {
width: 100px;
height: 100px;
border: 4px solid green;
border-radius: 10px 20px;
}

分析:
border-radius: 10px 20px; 第1位设置的是左上角、右下角;第2位设置的是右上角、左下角;对角线
示例:
div {
width: 100px;
height: 100px;
border: 4px solid green;
border-radius: 1em 2em 3em 4em;
}
分析:
border-radius: 1em 2em 3em 4em;效果如上。em是相对长度单位,因为浏览器默认的字体大小都是16px,所以没有重新设置浏览器默认字体大小的话1em就等于16px。px、em单位不同,用法相同。
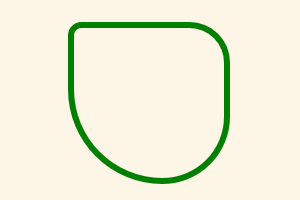
示例:
div {
width: 100px;
height: 100px;
border: 4px solid green;
border-radius: 10% 30% 50% 70%;
}
分析:
圆角一个属性值,比如10%代表圆角的高是元素竖直高度的10%,圆角的长是元素水平长度的10%,由于长和高不同,会导致圆角变形。 什么意思?
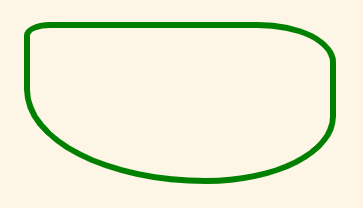
圆角语法完整结构是这样的:border-radius: 1-4 length|% / 1-4 length|%;
border-radius: 10% 30% 50% 70%;改成上面结构就是border-radius: 10% 30% 50% 70%/10% 30% 50% 70%, / 前的值是元素水平长度的值, / 后的值是元素竖直高度的值。

元素宽度改成200px,就变成上面效果了。
px、em、%单位不同,用法相同。
示例:
div {
width: 100px;
height: 100px;
background-color: green;
border-radius: 50%;
}
分析:
圆角的设置,是可以不用设置元素边框的。根据盒子模型,元素边框是存在的,默认是0。
小结:
通过设置元素的border-radius值,可以轻松给元素设置圆角,甚至实现绘制圆、半圆、四分之一的圆等各种圆角图形。
相关推荐
-
 小白搭建PHP网站,入门基础PHP面板安装使用2025-04-28 01:26:20
小白搭建PHP网站,入门基础PHP面板安装使用2025-04-28 01:26:20 -
 mac php 启用intl 苦难记2025-04-28 01:22:11
mac php 启用intl 苦难记2025-04-28 01:22:11 -
 PHP实现异步调用的方式2025-04-28 01:11:52
PHP实现异步调用的方式2025-04-28 01:11:52 -
 Nginx安全相关配置常用教程2025-04-28 00:42:40
Nginx安全相关配置常用教程2025-04-28 00:42:40 -
php http PHP的HTTP验证2025-04-28 00:21:22

