使用 CSS 伪类的attr() 展示 tooltip
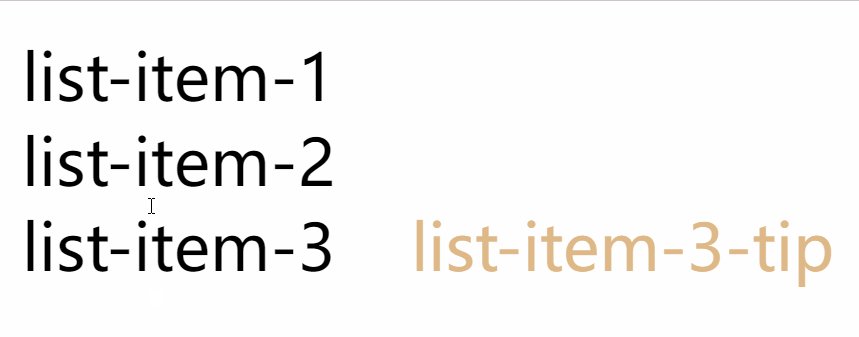
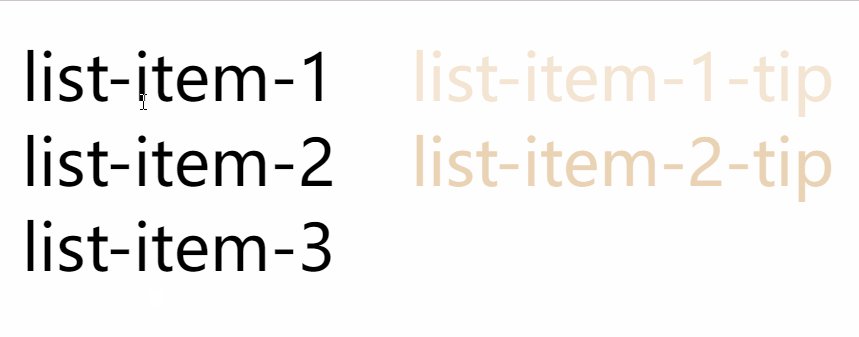
效果图:

使用场景: 使用React渲染后台返回的数据, 遍历以列表的形式展示, 可能内容简要字段需要鼠标放上去才显示的
可以借助DOM的自定义属性和CSS伪类的attr来实现
所有代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<style>
li {
list-style: none;
position: relative;
}
li::before {
/* attr函数, 参数就是li标签身上的属性 */
content: attr(tip);
position: absolute;
right: 0;
opacity: 0;
color: burlywood;
transition: opacity 500ms;
}
li:hover::before {
opacity: 1;
}
</style>
</head>
<body>
<div class="list">
<li tip="list-item-1-tip">list-item-1</li>
<li tip="list-item-2-tip">list-item-2</li>
<li tip="list-item-3-tip">list-item-3</li>
</div>
</body>
</html>
相关推荐
-

DBA技术分享(一)-MYSQL常用查询Databases和tables
DBA技术分享(一)-MYSQL常用查询Databases和tables2025-04-27 02:23:34 -
 SEO应用之PHP随机输出数组多个值2025-04-27 01:31:39
SEO应用之PHP随机输出数组多个值2025-04-27 01:31:39 -
 Hbase和MySQL的区别是什么?2025-04-27 01:13:13
Hbase和MySQL的区别是什么?2025-04-27 01:13:13 -

PHP中异步执行http请求(Guzzle And Curl)
PHP中异步执行http请求(Guzzle And Curl)2025-04-27 00:21:51 -
 | PHP 求2个日期相差天数,兼容性好错误率低,收藏了2025-04-27 00:15:34
| PHP 求2个日期相差天数,兼容性好错误率低,收藏了2025-04-27 00:15:34
